vuejs 스터디하다 발견한 건데..

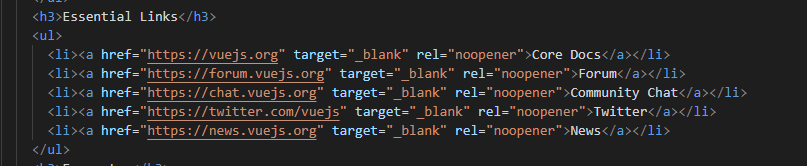
흔히 새 창을 띄울 때 위 처럼
<a target="_blank"> 태그 또는 window.open("url");
을 이용하는데,
이 경우 새로 열린 창에서 window.opener 로 부모창의 데이터를 읽을 수가 있다.
근데 <a> 에 rel="noopener" 를 지정하는 경우 웹 브라우저가 분리된 프로세스/쓰레드에서 창을 열기 때문에 window.opener 를 통해 접근할 수 없게된다.
추가로 별도의 프로세스/쓰레드로 동작하기 때문에 새 창이 뜨거나, 이벤트 처리로 인한 딜레이가 부모창에는 발생하지 않는다.. (분리돼 있기 때문에 당연한 거라 생각듬)